
1. Overview: Job Responsibilities, Salary, and Common Requirements
2. A Comprehensive Guide to Becoming a Web Developer
3. What Does a Web Developer Do?
4. Signs You Should Consider Becoming a Web Developer
5. How Do You Become a Web Developer?
6. What are the Knowledge and Skills Needed to be a Web Developer?
7. Popular Schools and Colleges in the U.S. for Aspiring Web Developers
8. How to Get a Job as a Web Developer
9. Learn About Geographic and Location Pay Differentials
10. Make Your Resume Stand Out
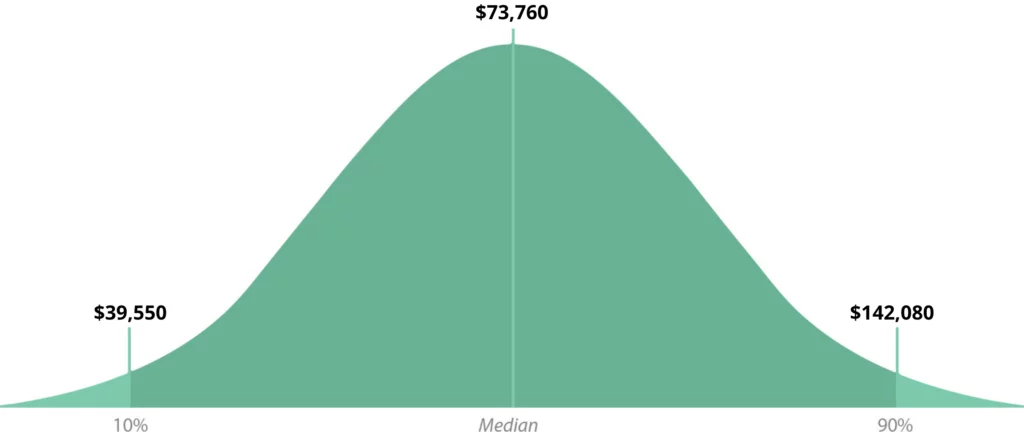
Web developers made a median salary of $73,760 in 2019. The best-paid 10 percent made $142,080 that year, while the lowest paid 10 percent made $39,550.

Computer Support Specialists
Computer Programmers
Computer and Information Systems Managers
Graphic Designers
Multimedia Artists and Animators
Web Designer
Python
Java
JavaScript
C
C++
PHP
Ruby
CSS/HTML
SQL
With a median salary of $73,760 a year or $35.46 an hour, web development is becoming one of the most attractive and lucrative career choice nowadays. We live in a modern world where the Internet user has grown drastically. The Internet is the most powerful tool and has been an important part of the human’s life. According to the latest Global Digital 2019 reports, there are:
Web developers have a huge role in creating a website or web application, which means there are more job opportunities. In fact, the employment rate of web developers is predicted to grow 8 percent from 2019 to 2029.
Web developers create, design, and implement Internet websites according to the client’s specifications. They are responsible for the overall appearance and aspect of the website—its technical aspects, features, performance, capacity, speed, and traffic.
To have a deeper understanding of what a web developer do, we must first learn the 3 types of specialized web developers.
There are 3 different types of web developers. Each job types focuses on a different aspect of website creation.
Front-End Developers are responsible for the client-side programming. They use codes to create the visual front-end components of a website or web application. These developers use programming languages like HTML, CSS, and JavaScript to create the layout of the website. They also ensure that the use of the right colors, text, headers, and background. That the components are in the right places and the buttons are working properly, as well as the outbound links. Most importantly, they are responsible to make the website attractive and responsive to users.
Back-End Developers are responsible for the server-side programming. They work behind the scenes as they deal with the functionality of the website or web application. The user does not see or interact with the back end of the website, but what most of them don’t know is that the back end is responsible for running and adds functionality to a website for user interaction. Some popular programming languages they use are PHP, Ruby, Python, Java, and .Net.
Full-Stack Developers understand both the processes of the front-end developer and back-end developer. They can work on both the client-side and server-side programming. Thus, they are more employable and paid more because of their understanding between the connections of the two processes.
Some people are still confused between web developers and web designers. These two job roles can work together to develop a website, but they’re responsibilities involved in different areas.
Web development is not a career for everyone. There are certain qualities a web developer possesses. Listed below are some signs that you should consider becoming a web developer.
You like to figure out how you can solve problems even if it will involve multiple steps. You are the type of person who will find a way to make a thing right or work if it is broken or wrong.
A web developer enjoys solving complicated problems. They spend much of their time figuring out how they can develop a website that performs well and has the capacity to handle much traffic, and this is by writing detailed codes and testing those codes several times because one minor error could stop a page from working.
Part of a web developer’s job is to ensure that the website being created is appealing to the user’s eyes and ensuring that the website’s functionality if friendly to its user. They are also creative by working resourcefully. Since a web developer works with codes that take a long period of time to write, they can identify the right tools and techniques that will save them time.
It is not new for web developers to sit at their computer for long hours writing codes and developing a website. You don’t mind solving complex problems and taking many steps to actually execute a solution. Web developers not only deal with coding issues, but they also need to deal with people such as their co-workers and users of the website or application.
You are willing to constantly learn and gladly accept new projects. There will always be a new programming language that web developers could and should use in their job. Thus, you should have the genuine interest, the ability to learn and adapt to new programming languages quickly. A web developer gets satisfaction from assembling codes that people can use to make their lives much better.

Web development is a perfect career choice for people who are tech savvy. However, it will take some time and a lot of work to learn the set of skills needed to be successful in this field. Below are some steps you can take if you want to be a web developer.
A web developer’s educational requirements vary with the type of work they do. There are people who learned programming languages independently and became a web developer without a formal education. However, having a formal education can help you gain the fundamental knowledge of web development, principles, and practices.
Aspiring web developers can choose to any of the four (4) paths below if they are planning to acquire a formal education:
The web development certifications and courses are for those who are interested in learning the essentials relating to web development. Most of these certifications or courses include the basic practices of web design, debugging, and development.
It is important to have a clear vision of you career goals to help you choose the right course or certificate in web development program. Most of the courses and certification programs that you will find focus more on the front-end development and front end services, so you should perform thorough research of the certification programs or courses you will enroll to if you want to pursue your web development career as a back-end developer.
Most of the certificate programs which involve several courses take 60 to 12 months to complete. Some students take months or even years to complete a program, depending on their course load and curriculum obligation. While the total duration of most of the online programs and courses are usually 2 to 12 hours (and even more). Classes may include:
This consists of the essential education and skills to help students pursue their career in web development. The associate degree typically takes two (2) years to complete, but once a student completed the associate degree in web development, they can pursue junior developer job roles as this is the minimum requirement for employment. Some students also use this degree as a stepping stone or opportunity to pursue further education in bachelor’s degree. The associate degree coursework may include:
A lot of companies prefer students who have a bachelor’s degree in web development, computer science or a related field. This degree typically takes four (4) years to complete and offers students a broad-gauge of education for web development. Students may choose a bachelor’s degree (BS) in computer science, information science, web programming, or a related field. The courses include:
This is ideal for web developer students or professionals who are looking for advancement and specialized knowledge, or for those who want to change their career goal to web development. The master’s degree is the highest degree a student will obtain in web development and typically takes one and a half year to two years. Classes also vary depending on the program a student chooses.
Web developers should have the skills and knowledge in designing a basic website and some ideas in graphic designing because most part of their job is to create an attractive and user-friendly website or application. An aspiring web developer must learn the commonly used programming languages for them to function properly. Each programming language instructs the computer to perform specific tasks by using unique set of keywords and special syntax.
Even though most web developers don’t do their own graphic design, they should still know how to the different graphic and photo editing apps and programs. As well as the basic practices such as changing color scheme, adding text, cropping images and resizing images. The images they have edited or designed can be used in the website that they are developing. Knowledge of graphic design is especially important if you plan to work with a graphical user interface (GUI) in some low-code/no-code tool like Bubble, Webflow, or WeWeb. Bubble developers should combine the qualities of skillful graphic designers and web engineers.
Now that you have the knowledge and skills of the programming languages you want to specialize—it is time to use those skills and knowledge into practice. There are a lot of web development projects that you can do as long as it fulfills your own desires and it solves a problem.
If you don’t know where to start, try to focus on building one feature at a time instead of focusing on building an entire application or web page. For example, once you already have web domain, start focusing on building a login page. It is important that you have your own step-by-step guide to help you plan on you next action and stay on track of your project.
An online portfolio can help you land a job, especially if you are a newbie. Employers want to see examples of the projects of their applicants. Building an online portfolio, even if you don’t have a firsthand experience working as a web developer, can help you stand out from the other candidates because you are demonstrating that you got the coding skills and technical capabilities that they are looking for a candidate.
As mentioned earlier, web developers use different kinds of programming languages to help them develop a website or application. Here are the top programming languages for web development.
Python is an all-purpose programming language, easy to learn, and even touted as the number one beginner language to learn. You can do almost anything you want with this programming language. The syntax used in python is simple, readable, and straightforward. In fact, python plays an important role in the success of several organizations such as Google, YouTube, and NASA as these are just some of the companies who apply python in their daily operations.
Java is the gold standard in web development and also the most in demand programming language. This is because the Java code can run on all platforms as long as it is supported by Java making it extremely versatile. It is commonly used for developing and delivering content in the World Wide Web.
C is a high-level, general-purpose programming language. It is the basic programming language to write anything from the operating system; at the same time, it is simple and flexible, making it popular to web developers. It is commonly used for developing desktop applications, browsers and their extensions.
C++ helps programmers to write fast. It is a general-purpose, object-oriented programming language and probably one of the most important programming languages. This is because C++ is almost used in almost all of the application we use as most programs or systems have parts in their codebase that are written in C++.
Ruby is high-level, object-oriented, general purpose programming language and is commonly used in web applications.
JavaScript runs on all browsers including Chrome, Internet Explorer, Opera, Firefox, Safari and is used for developing and creating websites, desktop applications, and games. It is one of the core technologies of the World Wide Web along with CSS and HTML. It enables the interface of the user to the website, application, and games, making a web page alive by enhancing the user-friendly experience of web pages.
Cascading Style Sheets (CSS) and HyperText MarkUp Language (HTML) are the two other core technologies for building web pages aside from JavaScript.
HTML provides the structure of a website. It is the language used by all browsers—it allows the website creation.
On the other hand, CSS provides the layout of the website. It is the stylesheet language of a website. It instructs how the HTML should be displayed and controls the layout of the web pages.
Hypertext Preprocessor (PHP) is an HTML-embedded scripting language widely used as a general-purpose programming language and is originally designed for web development. It is usually used as a server-side language—it involves activities such as web browser sending a request to a web server or database to make content visible to the user.
Structured Query Language (SQL) is a programming language used for relational database management. It lets you access large and complex database easily and you can search, update, delete, and insert database records.
Having a formal education can help you gain skills in web development that you would need to make an attractive portfolio. You will also learn the essential technical skills to become successful in this field such as developing security strategies and enhancing user navigation and usability.
There are entry-level positions that are available self-taught candidates with a high school diploma, but most employers still prefer candidates with formal education—having an associate degree or bachelor’s degree.
If you are hoping to study web development, we listed down below some of the popular schools in the US for aspiring web developers.

When searching for a job in web development, it is important that you should tailor your job search to your career goals, your knowledge, and skills. Having an idea of what you want will be much easier and more efficient for you to find a job. For example, if you want to pursue a career in front-end development, then you should find roles for front-end developers.
However, if you have plans of becoming back-end developers in the future, then find roles that can accommodate some of the responsibilities of a back-end developer.
Below are some of the most popular online portals where you can find a job in web developing.
Although finding a job online is one of the quickest and easiest forms of job search, there are other effective ways that can help you land a job in web development.
Networking opens a lot of professional doors to anyone who wants to have a break in the web development industry. It is a great way to exchange knowledge with other web developers, find guidance and mentorship.
Sometimes referred to as hackfest, hack day, or codefest, hackathon is an event where all programmers, designers and developers gather and collaboratively code, solve problems, or come up with a functioning product over a short period of time. There are also training workshops being offered for newcomers and other participants. Since you will be working as part of a team, you will have a chance to talk with experienced web developers and learn from them as well.
Visit the following site to find hackathons near you:
Since web design is an occupation that can easily be done and found online, many web-designers are actually home-based while some are even digital nomads who travel while working. More and more employers nowadays hire freelancers on contracts or project-based work. Some employers may even hire full-time web-based designers as regular employees. Since you will be working within the comforts of your own home, you will most likely have the freedom to decide your working hours. However, it also means that you will have to prepare your own tools as there will be no company equipment ready for you to use. Below are the things you may need to prepare in order to successfully work online as a web designer:
Here’s a list of a web developer’s average earnings in every state according to the latest data from the Bureau of Labor Statistics’ Occupational Employment Statistics dated 2019:
| State | 2019 Mean Annual Wage |
|---|---|
| Washington | $13,4310 |
| California | $90,230 |
| Georgia | $87,800 |
| Virginia | $87,710 |
| Massachusetts | $87,040 |
| New Jersey | $86,680 |
| Connecticut | $83,970 |
| New York | $82,910 |
| Minnesota | $80,440 |
| Illinois | $78,700 |
| Delaware | $78,060 |
| Colorado | $77,600 |
| Maryland | $77,540 |
| South Carolina | $75,590 |
| North Carolina | $74,840 |
| Rhode Island | $74,220 |
| Texas | $73,890 |
| Pennsylvania | $72,190 |
| Kentucky | $70,810 |
| New Hampshire | $70,220 |
| Utah | $69,880 |
| Ohio | $69,530 |
| Arizona | $67,970 |
| Missouri | $67,770 |
| Alabama | $67,070 |
| State | 2019 Mean Annual Wage |
|---|---|
| Florida | $66,720 |
| Iowa | $66,340 |
| Michigan | $66,070 |
| Alaska | $65,920 |
| Kansas | $65,670 |
| Tennessee | $65,230 |
| Mississippi | $64,110 |
| Hawaii | $63,480 |
| Wisconsin | $62,950 |
| Oklahoma | $62,840 |
| Nevada | $62,760 |
| Nebraska | $61,980 |
| New Mexico | $59,200 |
| Indiana | $58,570 |
| Maine | $57,210 |
| North Dakota | $56,230 |
| Vermont | $56,030 |
| Louisiana | $52,550 |
| South Dakota | $52,520 |
| Montana | $52,290 |
| Idaho | $51,780 |
| West Virginia | $49,810 |
| Wyoming | $48,920 |
| Arkansas | $47,400 |
| Oregon | data not available |
Report from the Bureau of Labor Statistics
No matter how good you are in web development, if it does not reflect in your resume, chances are you are not getting the job.
A resume should have the following key elements:
There are different types of format you can use for your resume. But the easiest format and commonly used in the “chronological resume”. This is where you list your work history starting from your most recent job. This is because employers prefer candidates who have recent work experience in their field.
Projects are as important as your resume. Especially to new web developers as this will help them land a job since they have yet to build their professional experience. Your projects can be compiled in a portfolio which you can you to backup and showcase your skills. Here are some tips on how you can begin working on your portfolio and start your projects.
If you don’t have any experience in web developing aside from your class projects—doing freelance projects or even pro bono projects will definitely help you gain experience, and at the same time build your skills and portfolio. Your might also get the chance of being absorbed by the company you are working for. The fun thing about freelance jobs is that you can work in a virtual office or in the comfort of your own home. You can do freelance work for small businesses, like creating an HTML newsletter for an organization, or revamping an online shop’s website.
Another way you can improve and use you skills is to build your own project. Building a project and including that in your portfolio can help you start picking up clients. You can make a concept project or imaginary project if the project you are building is not really meant for a client or put on live. The important thing is that you can show your potential employer that you are capable to do with your programming skills. Make sure to be prepared to explain to your potential employer how you come up with your concept, steps on how you execute them, and explain how to navigate your own work.
There are a lot of benefits when you contribute to an open source projects. One of those is learning programming faster and gain more portfolio skills.
GitHub is one of the largest coding communities around. It is an open-source repository hosting service where you can upload you coding projects in any programming language. When you post your project in GitHub, it allows your project to get out in the public and other members in the community can see and download your project. They can assess your project and give you feedback for the possible issues that might arise. You can also keep track of the changes to your project in their changelog. You can also help other programmers or developers with their projects by giving your feedback and assessments.
Other alternatives to host your open source projects are:
The recruitment process can be a dreadful experience for some. That is why you need to prepared and equipped before you go to your job interview. This by doing thorough research of the background of the company you work for, the scope and responsibilities of the job, your expected salary (refer to the geographic and pay differentials), get ready for a technical coding test, and to answer the common interview questions:
What the interviewer wants to know is your weakness from a technical perspective and how you deal with it or how you work on improving your weaknesses.
What the interviewer wants to know is your work style and how you work in a project. This is your chance to present your projects and show your enthusiasm and passion for web development.
Some interviewers will prepare a printed code like JavaScript that has an error in it and will ask to find it/those to their interviewer. The interviewer wants to know your attention to detail and your technical knowledge.
The interviewer wants to know the solutions you can provide to solve a problem or improve a project. It is also their way of learning their candidate’s understanding about the current issues in web development.
The interviewer wants to determine if you are always on top of your skills by continuously learning about programming since web development is constantly changing and there will always be new programming languages.
It is vital to show or explain to your interviewer your coding proficiencies and your advanced knowledge in the required programming languages. It is also important that you communicate with your interviewer your eagerness to learn new programming languages to highlight your willingness to continue your learning.
Lastly, have confidence the programming skills you have acquired and stop doubting yourself on what you can do.
Sharpen your skills in web development by taking these top online courses
Skill Success has carefully curated and organized thousands of online video courses. Start your journey to becoming a web developer with these top online courses.









