Retail, healthcare, entertainment, education, fashion, IT - no matter in which industry you operate, a feature-rich mobile app needed to increase your business’s visibility and engage with your customers. A mobile app developed according to the latest trends helps you expand your digital footprint and take your brand to the next level. In addition, a mobile application is one of the cost-effective ways to boost brand awareness and recognition and acquire new customers.
Knowing all these benefits, you might feel like getting a well-designed app developed by the app developers in Canada for your business as soon as possible. But developing mobile apps is not a piece of cake, and the process seems more challenging if you want to incorporate some special and unique features in the app. You have to consider lots of factors, such as market scenario, evolving mobile platforms, customer requirements, data security, efficient data synchronization, faster time to market, etc., or developing a relevant and high-quality mobile app.In this article, we will acquaint you with the various phases involved in the mobile application development process. Let’s begin!


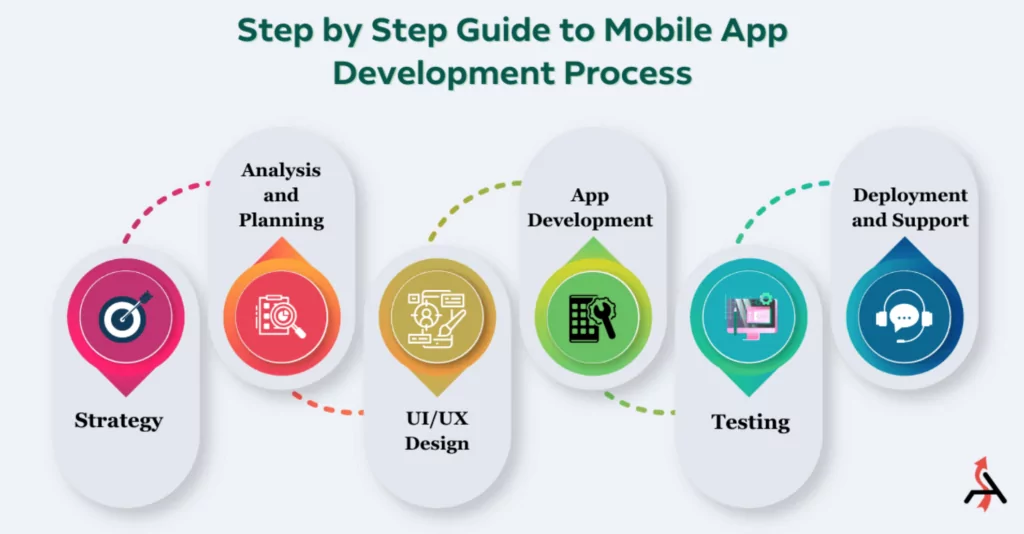
Phases of Mobile App Development
1. Create a Strategy
Why do you want to develop a mobile app? How will it benefit your customers, business partners, and employees? What are the objectives and goals of your app? Will it help you gain a competitive advantage?
Mobile app development cost can be quite high and it is a time-consuming process. You would surely not want to waste even a single penny and a minute in developing an app that is of no value. That’s why; find out answers to these questions to make a strategy that helps you realize your vision.
2. Analysis and Planning
In this stage, you start working to bring your app idea to life. Begin with gathering precise functional requirements and defining use cases. It will help you set delivery milestones and create a roadmap. Determine the budget, resources, and time you need for app development.
For example - Suppose your objective is to develop a less-complex mobile app for both Android and iOS that doesn’t need platform-specific controls. You will need Android and iOS, and you can use cross-platform stacks, such as Flutter and React Native.
To avoid risks, you can plan to develop and launch a minimum viable product (MVP) initially and leverage the outcomes to guide further development. Also, in this step, select a unique name for your app.
3. UI/UX Design
An effortless, seamless, and intuitive user experience and a polished and engaging look prompt users to download your app and adopt it early. So, in this step, you work to make your app user-friendly and interactive. The tasks involved in this stage are-
- Determine Workflows and Information Architecture
Create workflow diagrams and information architecture to determine-
- the navigation structure of the app
- a user’s interaction with the app
- the data your app will display
- the data it will gather
- the user’s journey within the mobile app
- Create Wireframes
Wireframes are conceptual layouts in the digital form that render a visual structure to the functional requirements of your mobile app. Instead of styles and color patterns, wireframes are focused on the app’s user experience, intuitiveness, and aesthetics.
- Establish a Style Guide
According to Pamuj Sharma, Android app developer at Simpalm, "A style guide helps you create a design strategy for your app and provide a consistent look and feel to it." This guide also assists you in deciding the graphics, typefaces, and color patterns according to the branding guidelines of your organization.
- Create High-Fidelity Mockups
A mockup is a static (not functional) design of your app, which is created by applying the style guide on wireframes. There are many tools available for mockup creation, such as Adobe XD, Invision, etc. Choose the one that serves your purpose well.
- Develop Prototype
A prototype simulates the working/functioning of your app. Though developing a prototype is a time-consuming task, it’s important to test the functioning and design of the app at an early stage. Prototypes let you unveil any shortcomings in the proposed functionality of the app and work on them prior to full-fledged development of the app.
4. App Development
This is the actual phase when your mobile app idea turns into a real product. The functionalities and styles of the app are implemented by the development team. App development involves 2 important tasks - Backend development and Frontend development.
Backend development involves creating the backend structure of the app, development of server-side logic, data integration, incorporation of push notification services, and smooth management of user accounts.
Frontend development involves clear wireframing, UI development and improvement, deployment of an app, and proper synchronization of data.
5. Testing
This phase ensures that the developed app is usable and secure. Test cases are created to guide the QA team on how to perform tests and record results. In this stage, your app undergoes the following types of testing-
- Performance Testing
- Functional Testing
- User Experience Testing
- Device and Platform Testing
- Security Testing
For instance, conducting mobile UX testing is vital in mobile app development, ensuring a smooth and enjoyable user experience, involving real users in identifying issues and improving the app's interface. It offers valuable insights for developers to enhance user engagement and the app's competitiveness in the mobile market. Beta testing is done on the target audience, and all the flaws and bugs are eliminated post-launch.
6. Launch and Support
It’s time to launch your mobile app on the intended app store. Create a developer account on the store (Google Play or Apple’s App Store) and read the policies carefully before publishing the app. After rolling out the app, keep tracking the metrics regularly. Update and improve your app based on those metrics and analytics.

Conclusion
The success of mobile app development hinges on how efficiently you carry out each step and how willing the users are to download it. It’s important to incorporate a perfect mix of relevance, usability, and captivating features to make your app marketable. Also, after rolling out once, you need to keep your app updated according to the latest trends and evolving technologies. Hope you find this article helpful in your mobile app development endeavor. Share your comments with us!

